
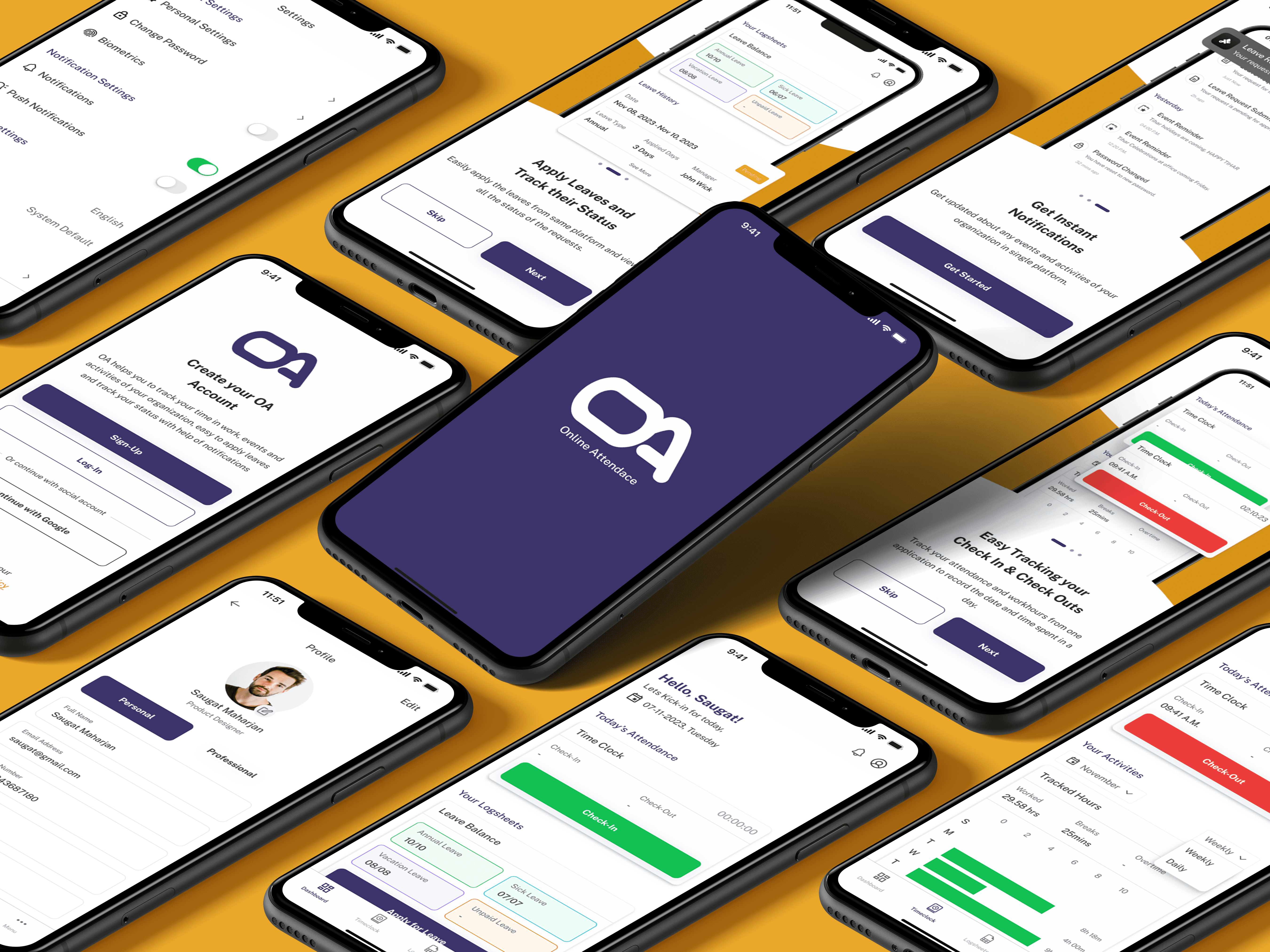
Online Attendance App
User Interface . User Experience . App Design .
Project Overview
An intuitive mobile application to provide employees a seamless experience in managing their leaves and attendance. The app enables secure login using employee credentials with authorized access. A streamlined leave management process allows employees to apply for leave via calendars, approval status, and view leave history and balances.
My Role
UI Designer, User Research
Project Duration
Nov 11,2023 - Nov 16,2023
Tools
Figma
Platform
Mobile App
Skills Applied
Research, Style Guides, Lo-Fi Wireframing, Hi-Fi Mockup
The Problem
Before the implementation of the mobile leave and attendance management application, the company faced significant challenges in facilitating an efficient and user-friendly system for employees to manage their leaves and attendance. The absence of a dedicated digital platform led to various issues such as complex and time-consuming process, lack of transparency, security concerns and inconsistent tracking.
The Objective
The goal is to implement the mobile leave and attendance management application to enhance efficiency reducing the time and effort required for both employees and HR department. To improve accessibility with easy access to a centralized platform where they can conveniently apply for leaves, check balances, and view the leave history. To ensure transparency that offers clear visibility into leave policies, balances and approval status. To ensure security with a secure login system with own credentials, to facilitate accurate tracking ensuring accuracy in recording and managing work-time, enhance employee satisfaction with seamless and intuitive interface and reduce administrative burden by automating request approvals and tracking the leave.
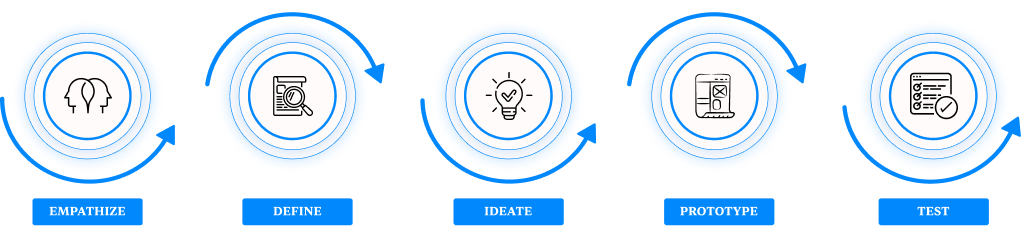
Design Thinking Process
The process widely used for design thinking which is non-linear and helped me structure my solution in a creative way.

Initial Research
As part of initial research process, in order to implement this application I had a needs assessment what are the requirements to make the feature align with the application and market analysis for research of existing app or software solutions available in the market.
Summary
As an conclusion of the research, I then started with the user flow / user journey that how could the application should be in order to have a good user experience. After having a clear picture then I had a sitemaps ready and quick paper wireframe ready for the application.
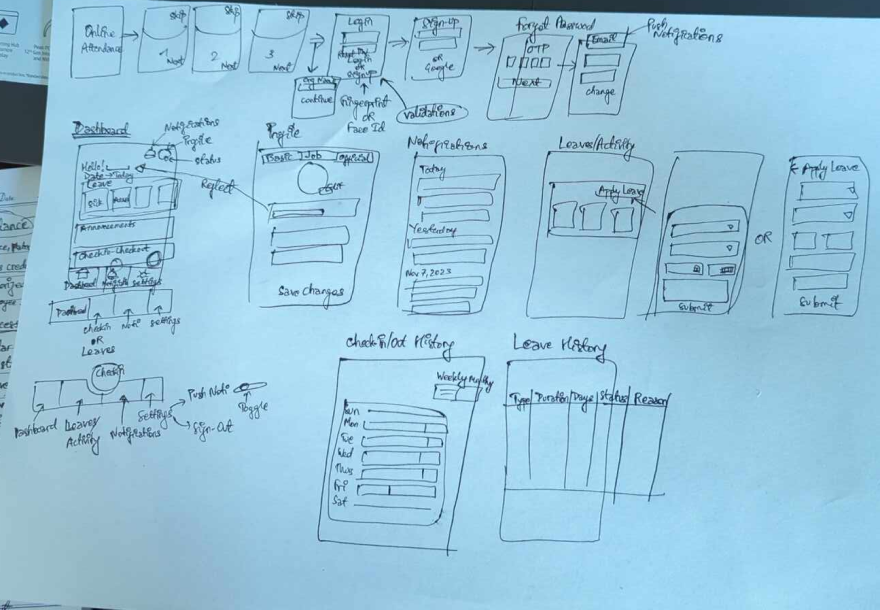
Wireframe
Lets do the rough!
After having somewhat a clear picture with the user flow and creating a sitemap then I started with a paper wireframe which is quick and better to turn the ideas into paper. The wireframes were created pretty quick followed by crazy 8’s technique and taking the best one out of it. Then the wireframe was converted to digital wireframe so that it would make easy to turn into high fidelity.

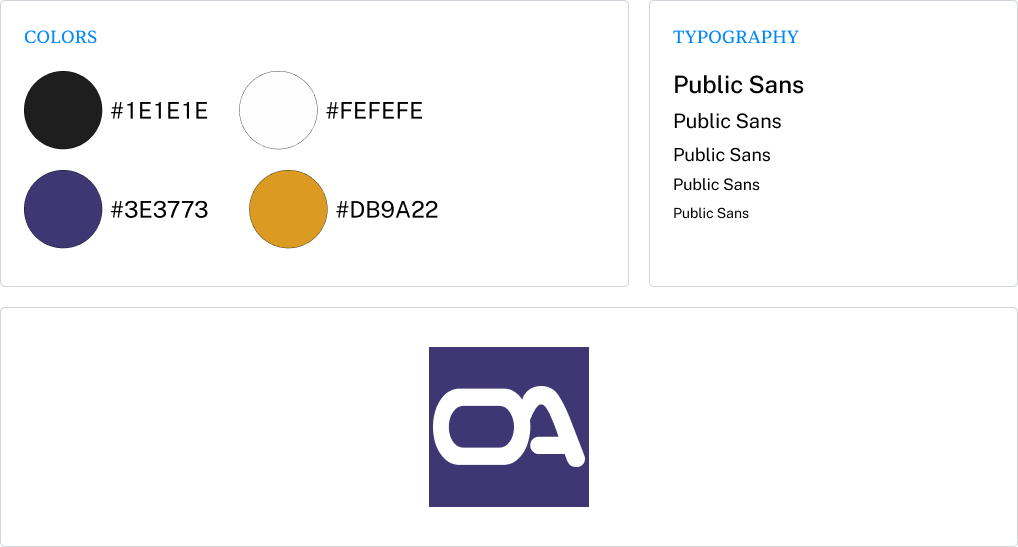
Now lets define the final design’s visual aspects
I created moodboards, and defined the visual style which includes logo, color pallet, and typography that will be used in the design.

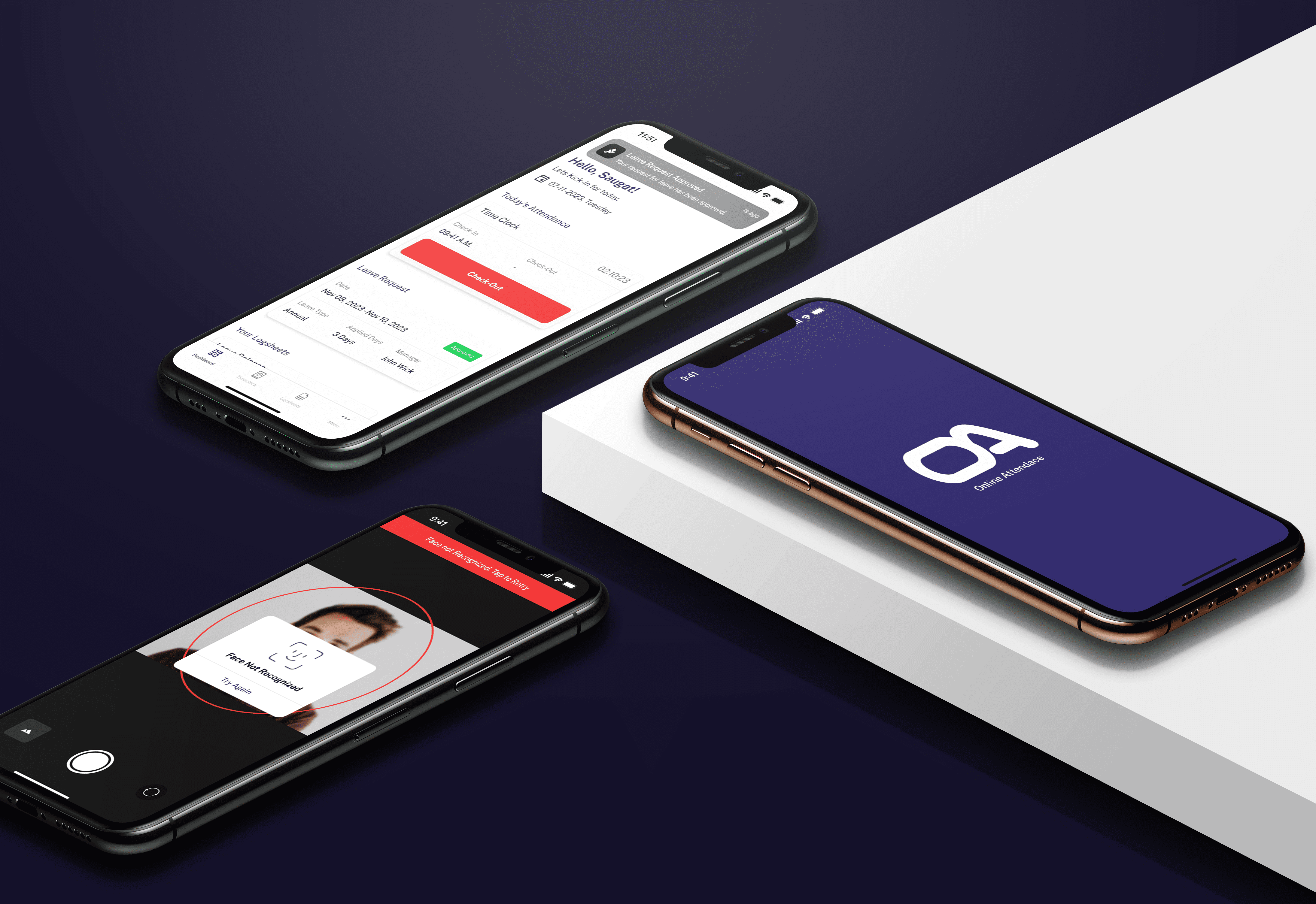
Mockup
Finally after choosing right color palette and typography, the low-fidelity wireframes were then turned into high-fidelity design with complete prototyping with each features with their respective flow.

Please feel free to see the Figma file using the link provided below,
OA Online Attendace
key takeaways and learnings
On having a research to understand the user needs, I would have conducted thorough research involving stakeholders(employees, HR managers) which would be crucial to understand pain points, expectations and necessary features.
More market analysis to study existing solutions to help identify best practices, functionalities.
Embracing an iterative approach allows for flexibility and adaptation to evolving needs and technological advancements.
Prioritizing user experience through research, testing, and analysis ensures the application is user-friendly, enhancing adoption rates and overall satisfaction.
If you would like to talk about a project and work together, drop me your message!
I am happy to connect with you.