
NepaWatch - Nepal Exclusive Watch
UI/UX . Website Design . Responsive .
Project Overview
This project is about crafting a user-friendly and visually appealing website for marketing a Nepali exclusive smartwatch. A marketing website for high-tech Nepali exclusive smartwatch, wearable device designed specifically for the Nepali market. The Nepali exclusive smartwatch, called "NepaWatch" is a high-tech wearable device designed specifically for the Nepali market. It offers a range of features tailored to the needs and preferences of Nepali users.
My Role
Solo UX/UI Designer
Project Duration
5 Days
Tools
Figma, Google Forms, PhotoShop
Platform
Website Responsive
Skills Applied
User Research, User Persona, Competitive Analysis, Lo-Fi Wireframing, Hi-Fi Mockup
The Problem
Research about the market trend of smartwatch in Nepal about the needs and demands of the customers. In Nepal, smartwatch market faces several challenges and problems that need to be addressed. The main problems are Language Support, Cultural Relevance, Limited Durability and specifically the Price Accessibility.
The Objective
Crafting a user-friendly and visually appealing website for marketing a Nepali exclusive smartwatch including the range of features tailored to the needs and preferences of Nepali users.
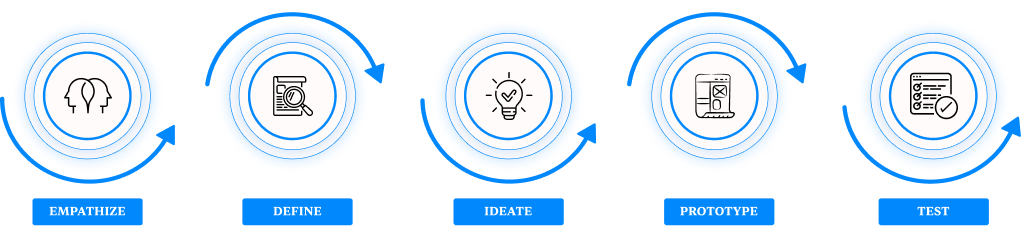
Design Thinking Process
The design process was guided by a design thinking approach, which offered a flexible, non-linear framework for problem-solving. This methodology allowed me to empathize with users, define key challenges, ideate creative solutions, and iterate quickly—ultimately leading to a more user-centered and effective design outcome..

Initial Research
As part of initial research process User Research was conducted which is a survey to gain insights of the needs, preferences and expectations regarding smartwatch so we can get to know more about the demands in the market and produce to the market accordingly. It was conducted with several question included such as:
How often do you wear smartwatch on daily basis?
How frequently do you wear and use your smartwatch?
Which features do you use most frequently on your smartwatch?
Are there any specific features or functionalities you wish your smartwatch had?
Which age range do you belong to?
How many hours per day do you engage in physical activities such as walking, running, or going to the gym?
How comfortable are you with using digital devices and applications?
Is there anything else you would like to share about your experience with smartwatches or any other comments or suggestions?
Summary
As an conclusion of the survey, in the Nepalese market it is found that people want durable smartwatch with affordable features including limited features which would be very essential in daily lifestyle and do not want other unnecessary features that would increase the price.
Pain Points
1
Language Support
Many people want to have nationality language selection for ease of use.
2
Price
Affordable price with only essential features that would be done in daily lifestyle.
3
durability
Battery life and reliability to use under any conditions.
4
Customization
Customization of the bands and the user interface with great user experience.
Competitive analysis
Next, I went on to find whether others are delivering the solutions to the problem and if yes, what are the possible gaps that can be filled in terms of both functionality and features.

Key insights
Mapping with 3B model i.e. Business Value, Benefits, and Budget I compared with what are the value they offer within the price range and what are their benefits. I had some ideas with the features to represent in the website page with contents and context with visual assets.
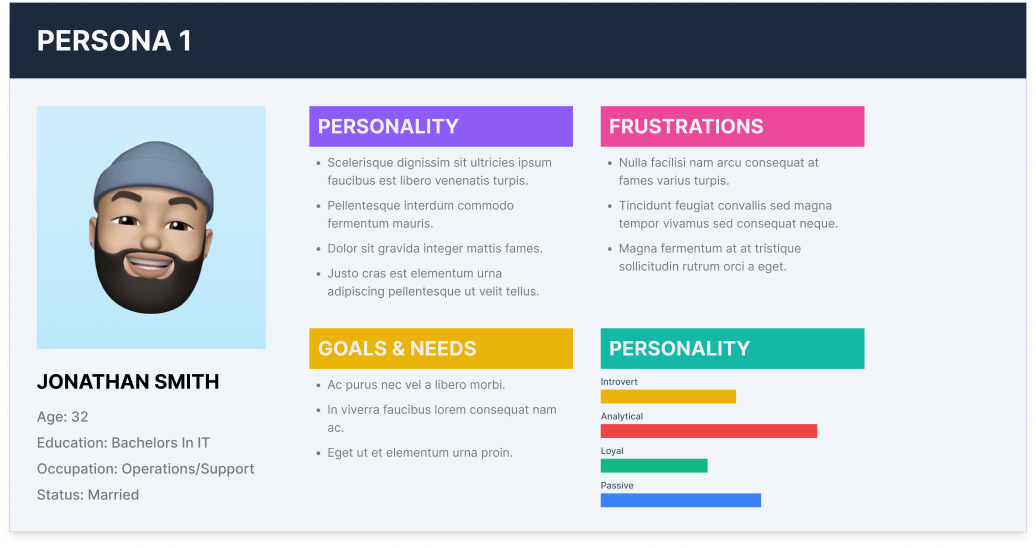
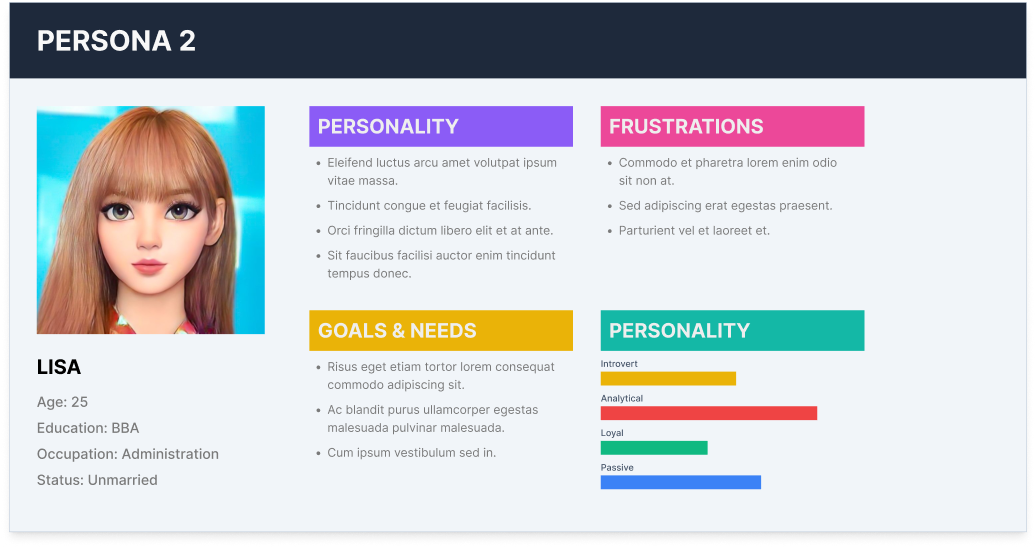
The outcome of my research
First, I created the user personas.


Next, I started to create the Information Architecture for the website with the collected requirements.
Wireframe
Lets do the rough!
I started with quick paper wireframe then converted to Digital Lo-Fi wireframe so that I align with the context and contents. After multiple times, I came up with the following outlook with fully responsive with mobile-approach first so that it would be an early idea for how the website would look on multiple devices.

now lets define the final design’s visual aspects
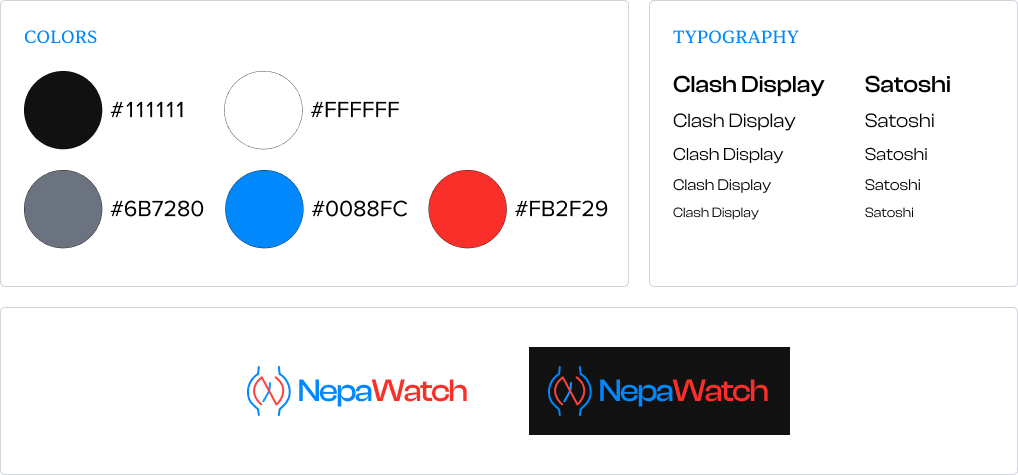
I created moodboards, and defined the visual style which includes logo, color pallete, typography, icon, grids and icons that will be used in the design.

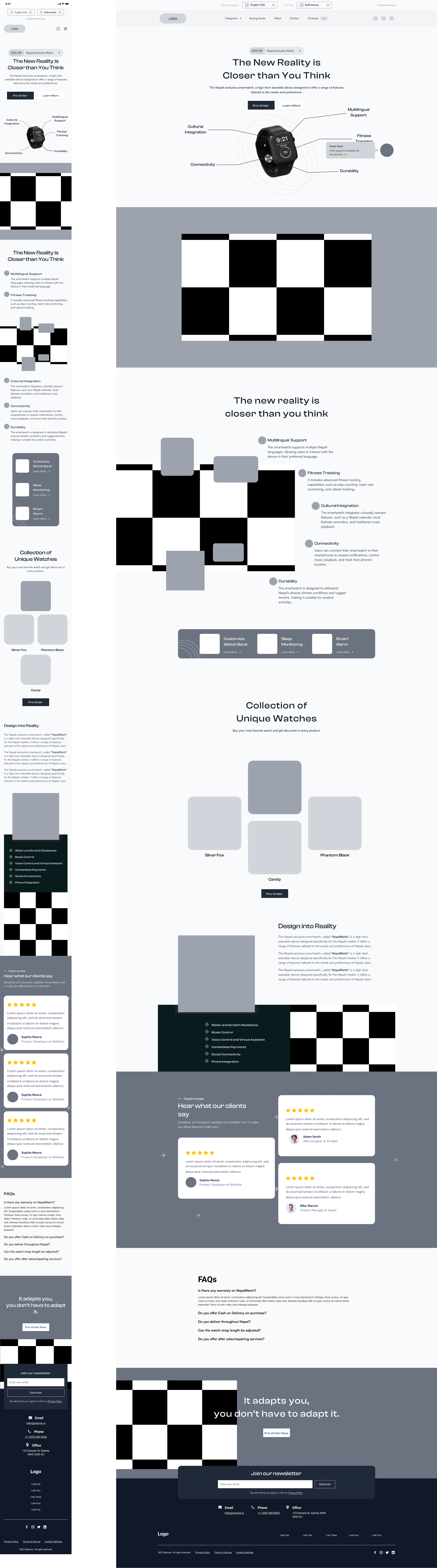
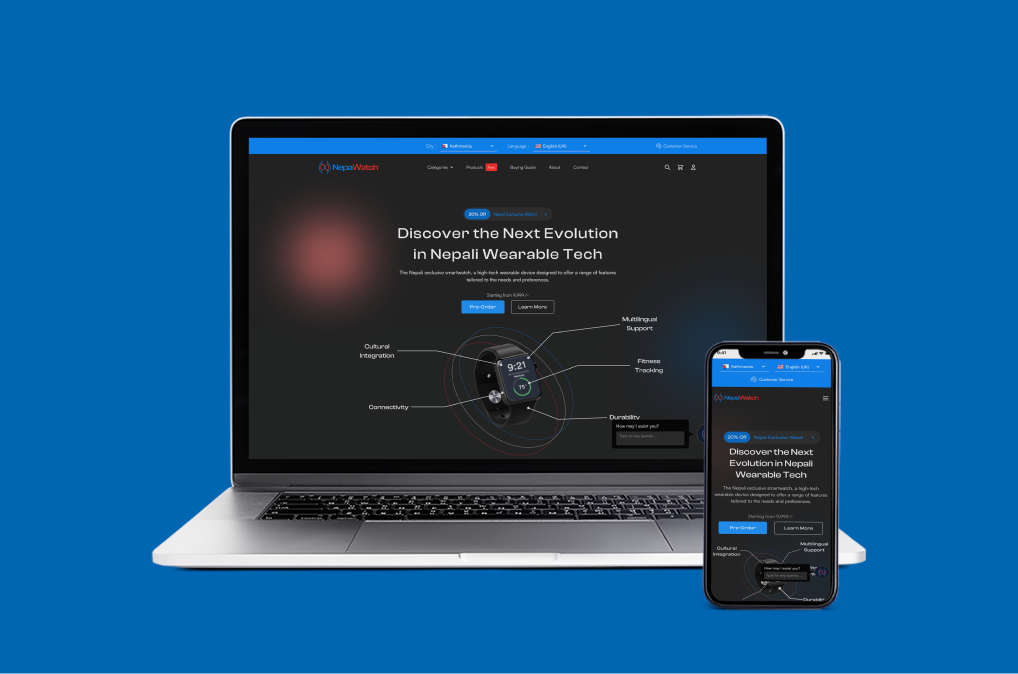
Mockup
Once the wireframes were finalized—with content alignment and a well-defined style guide in place—the design process moved into the high-fidelity stage. This phase brought the interface to life with visual details, interactions, and a polished look that closely reflected the final user experience.

Please feel free to see the Figma file using the link provided below,
NepaWatch - Nepal Exclusive Watch
key takeaways and learnings
I learned how to organize and manage tasks in a limited amount of time.
While creating the project, I learned about user research, empathy mapping, user needs and wants.
If I had more time, I would love to conduct direct interviews with the real users in order to understand their real thoughts and expectations better.
Also, I would like to test the mockup website with couple of developers to identify te issues and gather feedbacks for interface design changes for implementation.
If you would like to talk about a project and work together, drop me your message!
I am happy to connect with you.