
Globalyhub Website
Website Design . Webflow . Responsive Design .
Project Overview
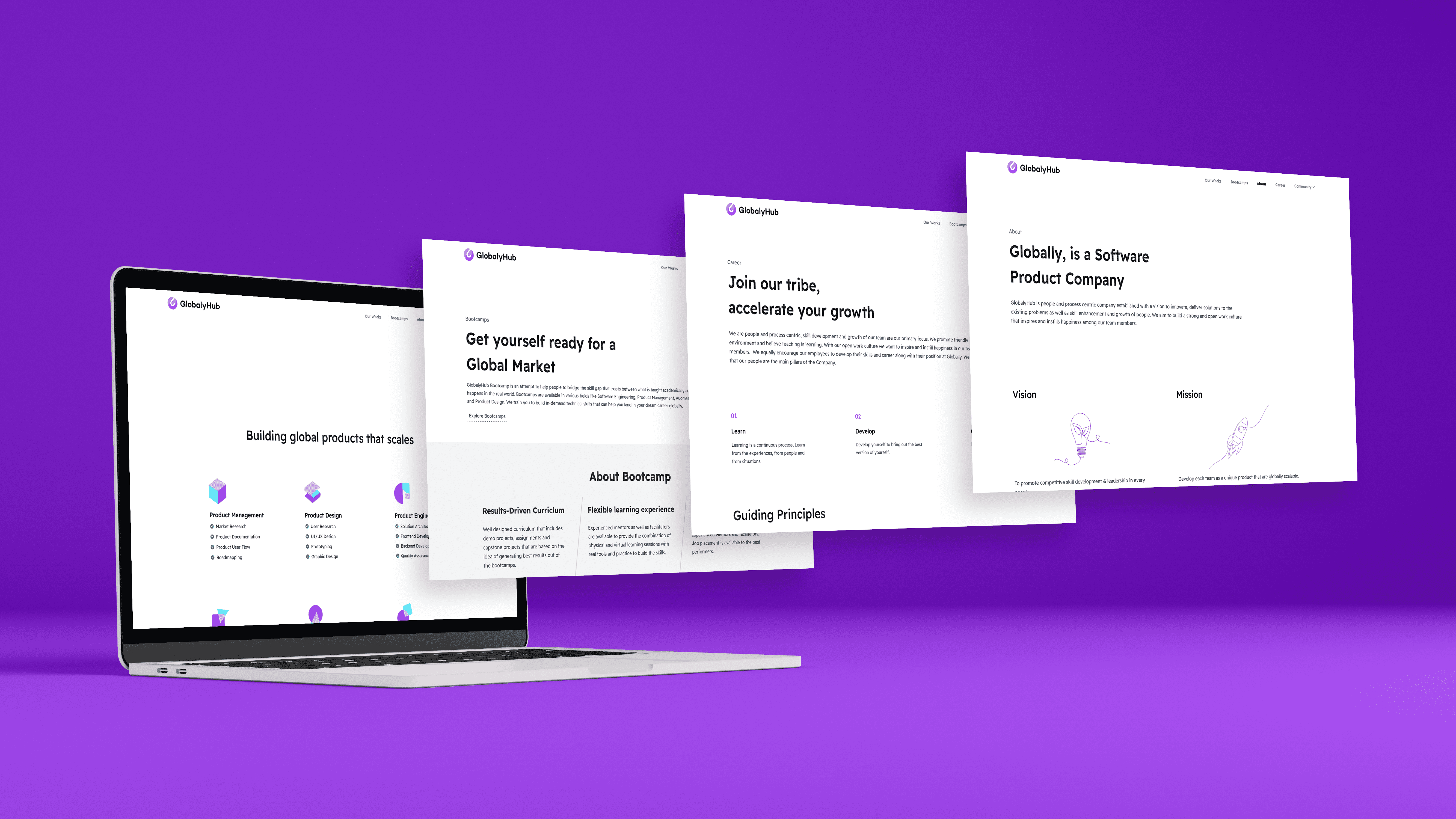
The website has been designed for the company, named Globalyhub; a product development agency which creates software products that are globally applicable, add values and solve problems of business as well as individuals. This website reflects the company profile, products and services that it provides. The website was designed in Figma and completely deployed live with help of site builder, Webflow.
My Role
UI/UX Designer, Graphics, Researcher, Content Writing, Webflow Developer
Project Duration
Nov,2022 - Mar,2023
Tools
Figma, Illustrator, Photoshop, Webflow
Platform
Website Responsive
Skills Applied
Research, Style Guides, Lo-Fi Wireframing, Hi-Fi Mockup, Web Development
The Objective
The goal of creating a new website was to boost online presence and improve user experience. The need of a modern, user-friendly design that effectively communicate the brand. By incorporating the latest technology and best practices, the aim was to create a secure and high-performing platform. The website will serve as a valuable tool for marketing, engaging users, and showcasing the offerings to a broader audience, contributing to business growth and meaningful connections.
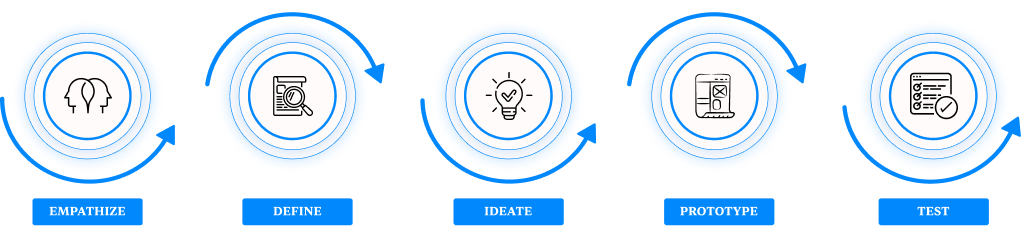
Design Thinking Process
The design process was guided by a design thinking approach, which offered a flexible, non-linear framework for problem-solving. This methodology allowed me to empathize with users, define key challenges, ideate creative solutions, and iterate quickly—ultimately leading to a more user-centered and effective design outcome..

Initial Research
To start a new website, research was performed on what contents to be placed, several brainstorming and ideas were created and discussed, checking out what others in our industry are doing. This helped us design a site that meets user needs, stands out from competitors, and align with business goals.
Summary
The goal of the website was to engage the user by providing a great user experience, and achieve business objectives by effectively communicating brand and offerings.
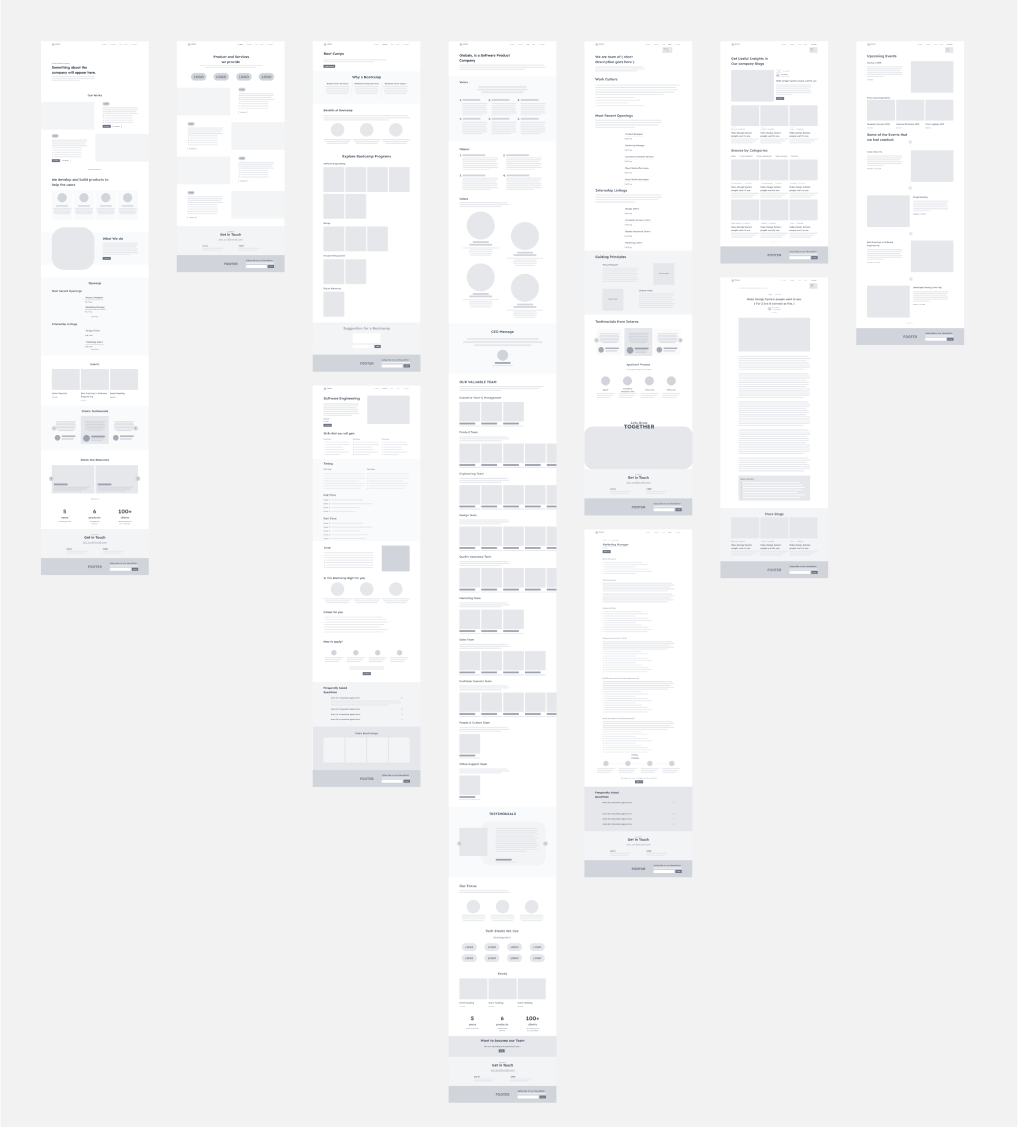
Wireframe
Started with the wireframes. Many variations of wireframes were made on basis of sitemaps that were created. Then final discussion was conducted once wireframes were finished and final design was picked based on their interest of choice.

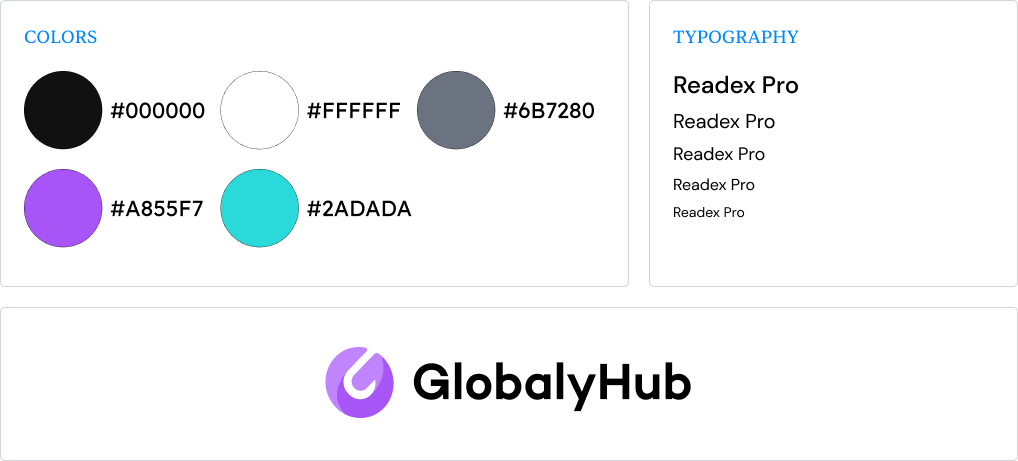
Now lets define the final design’s visual aspects
To establish a consistent and appealing visual identity, I created moodboards and defined the overall visual style for the application. This included designing the logo, selecting a cohesive color palette, and choosing typography that aligned with the brand’s tone and target audience. These foundational elements ensured visual consistency across the entire user interface and helped set the tone for a modern, accessible learning experience.

Mockup
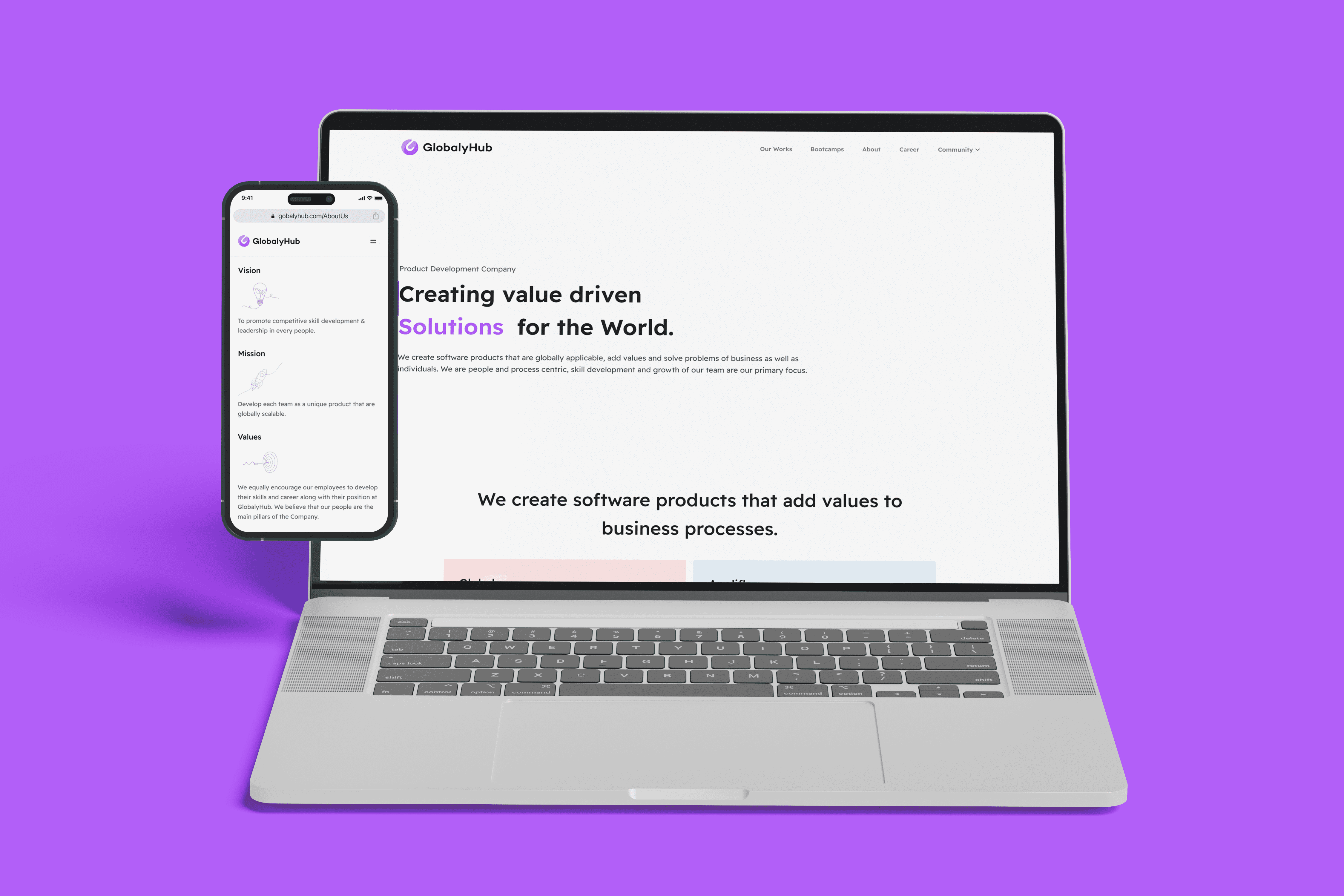
The final mockup of the website was then finalized and moved to websitebuilder; Webflow.

Feel free to explore the live website using the link provided below,
Globalyhub
key takeaways and learnings
Since this was my first company website design, I learned the basics of the design principles while working on website.
I learned to align contents with the brand which helped to uplift my skill on content writing.
The process of showcasing the works and getting feedbacks and comments directly and indirectly helped me for more research and refining designs.
As the project was deployed live working on site builderl Webflow, so this project also helped me to gain knowledge on the site builder.
If you would like to talk about a project and work together, drop me your message!
I am happy to connect with you.